Avatar: The Last Airbender Case Study

Case Study
Explore Image Engine's VFX work on Netflix's live-action adaptation of Avatar: The Last Airbender. Discover how the team created 309 VFX shots, bringing earthbending, firebending, waterbending, and more to life as Aang embarks on his quest to master the elements and save the world.
View portfolio page Watch our breakdown reelThe live-action adaptation of Avatar: The Last Airbender on Netflix marks an epic journey undertaken by Image Engine. With meticulous attention to detail and a commitment to honouring the source material, the series captures the essence of the beloved Nickelodeon animated classic. Image Engine’s role involved the creation of 309 VFX shots to bring Aang’s quest to life, mastering the four elemental powers to save a world at war.
Dive into the fantastical world of Netflix’s Avatar: The Last Airbender with this exclusive interview featuring key members of our Image Engine visual effects team. We’ll discuss the challenges and intricacies of translating the beloved animated series into a visually stunning live-action experience with:
- Thomas Schelesny, visual effects supervisor
- Matt Yeoman, compositing supervisor
- Saqib Ashraf, lead FX TD
- Tim Nassauer, CG supervisor
- Daniel Bigaj, compositing supervisor
How did you feel about working on this project?
Thomas: I approached working on this project with enthusiasm and a sense of honour. While I missed the initial release of the original animated series due to my ‘vintage’, being involved in the development of the live-action adaptation was an exciting opportunity. The intricate production design further solidified my belief in the project’s potential. Given the status of the animated series in popular culture, there was undoubtedly pressure on us all to deliver a deserving interpretation. Our involvement spanned a diverse array of shots, often necessitating the development of various FX simulations, presenting us with a distinctive challenge.
What directions did you receive from the client, and what references did you use?
Thomas: Our initial directive from the client emphasized the importance of creating an homage, faithful to the original series. It was crucial to accurately represent all the iconic elements that fans would recognize from the animated show, including the subtlest details such as the Chicken-Possum, which only made a brief appearance in the animated series.
Our approach included a thorough immersion in the animated source material. This involved watching the entire series multiple times to grasp its essence. We also delved into various visual resources to gain insights into the nuances of “bending” and how it could be realistically interpreted in a live-action context. This included studying phenomena like flame throwers, fire dancers, waterfalls, and an extensive array of images depicting ice and crystals, all of which informed our technical and creative targets.
Opening scene
The very first scene of Avatar: The Last Airbender throws viewers headfirst into the world of bending. Image Engine proudly delivered the majority of the visual effects that brings this thrilling chase sequence to life. A desperate Earth Kingdom spy navigates a dark alleyway, pursued by relentless Fire Nation soldiers. The ensuing fight showcases the raw power of earthbending and the chilling ruthlessness of the Fire Nation. This high-octane introduction serves as a powerful statement, promising viewers a fresh take on bending unlike anything they’ve seen before.
Translating the series’ iconic earthbending from animation to live-action presents unique challenges. This section delves into the techniques Image Engine employed to create realistic yet fantastical earthbending effects, seamlessly integrated with the live-action performance.
Can you describe what was created for this opening earthbending scene?
Saqib: The show’s opening alleyway sequence and the combination of all departments made this look realistic, intense and dangerous. It sets the tone for the whole show and getting this right was crucial.
The sequence’s subtle and invisible matte painting in the background and the startled Chicken-Possums running through make it great, but the shot of the spy punching the ground and twisting the earth is a chef’s kiss and a personal favourite.
While creating realistic destruction effects is a cornerstone of visual effects simulation, this opening scene presented the unique challenge of achieving a believable impact that defied real-world physics while still feeling organic.
Imagine hundreds of debris fragments flying through an alleyway, obliterating everything in their path, then abruptly succumbing to gravity only upon impact. To pull this off, we employed a layered approach. Large-scale chunks formed the foundation, complemented by a multitude of smaller details like small debris pieces which can be instanced to reduce memory loads, wet mud chunks that can break apart into smaller splats of mud, a smoke volume pass for dust in the air and tiny particles that the audience will rarely see, but certainly feel.
One of the reasons why this introduction sequence of episode 1 is so successful is because the shot composition of debris is based on the actor’s performance and you can see changes in the debris behaviour based on choices the actor made on set.
Additionally, the high fidelity of debris chunks using the highly detailed ground asset and the detail in the monoliths that come out of the ground and you get something that looks and feels real.
Matt: The earthbending sequence involved characters interacting with the monoliths, manipulating the earth and rock around them. We created effects such as earth pillars rising from the ground, rocks being thrown, cracks running along the ground and the monoliths themselves moving or reacting to the earthbending. The monoliths went through a few iterations with a concept artist and the client before they agreed on having the appearance of jagged slate instead of an unearthed tree stump.
The design of the monoliths and the visual effects for the earthbending sequence needed to strike a balance between realism and fantasy. While the monoliths may have fantastical elements, they still needed to feel grounded and integrated within the live-action plates provided.
![]()
![]()
![]()
![]()
Fire Nation attacks
Firebending and airbending are two of the series’ most visually striking elements. This section explores how Image Engine brought these bending styles to life. We’ll learn about the intricate fire simulations that seamlessly blended with live-action footage.
The attack on the Southern Air Temple in the dead of night by the Firebenders was the event that kicked off the whole journey in the show. Fire Lord Sozin, the previous leader of the Fire Nation, attacks Monk Gyatso and it’s a very important and tragic event in the story.
Can you describe what was created for this fight scene, and what were the design and implementation challenges you faced?
Saqib: This fight sequence between Gyatso and Sozin was a welcome challenge for FX, each effect although visually similar required a dynamic strategy to source the fire at such intense speeds without seeing breaks in detail and energy whilst maintaining a visually stunning shape. For us to get a high fidelity of detail in the final comp the FX renders would come with utility (AOV) passes which represented beauty, temperature, fire, smoke, age and heat distortion. This would allow the compositor to craft the fire to the client’s requirements and make it awesome. The airbending portion similarly required multiple strategies, the tornado alone had 4 different volume simulation options with stream-like shapes, in combination with the air streams around Gyatso’s staff. Similar to the firebending, the airbending simulations would come with utility passes with 3 different frequencies of RGB values to drive the look of distortion in the final composite.
Matt: Creating FX firebending vs. airbending involved generating realistic fire and wind simulations. These both required being integrated seamlessly with the live-action footage. The main compositing challenges we faced for this sequence was to have the rendered interactive lighting line up and work with the plate characters and environment. Also, to differentiate the look of the heat distortion vs the distortion of the airbending was a tricky balance.
![]()
![]()
![]()
![]()
![]()
Defending Kyoshi Village
The Kyoshi Warriors’ defense of their village is a pivotal moment in the series, and our VFX team played a crucial role in bringing this fight sequence to life. In episode 2 titled “Warriors,” Commander Zhao, a scheming and ambitious Fire Nation military officer, orchestrates an attack on Kyoshi Village.
This intense sequence marks the first time where we get to see benders fight against non-benders. The Kyoshi Warriors, despite lacking bending abilities, showcase their combat skills, revealing a well-developed system to effectively counter benders.
This section delves into the creation of fire, sparks, and smoke to depict the Kyoshi Warriors deflecting fire attacks, highlighting the seamless integration of these elements with the fight choreography and live-action footage.
Can you describe how you approached this sequence and the challenges you faced?
Matt: The Kyoshi Warriors used their metal fans to deflect the incoming fire attacks from the Fire Nation Soldiers. This required generating fire, sparks and smoke simulations as the fans made contact with the fire blasts, creating a visually stunning display of defensive prowess. Challenges included having the animation of the FX elements incorporated with the dynamic movement of the fight choreography. The layering of all these elements being accurately held out by the plate characters was a feat in itself.
![]()
![]()
![]()
![]()
![]()
![]()
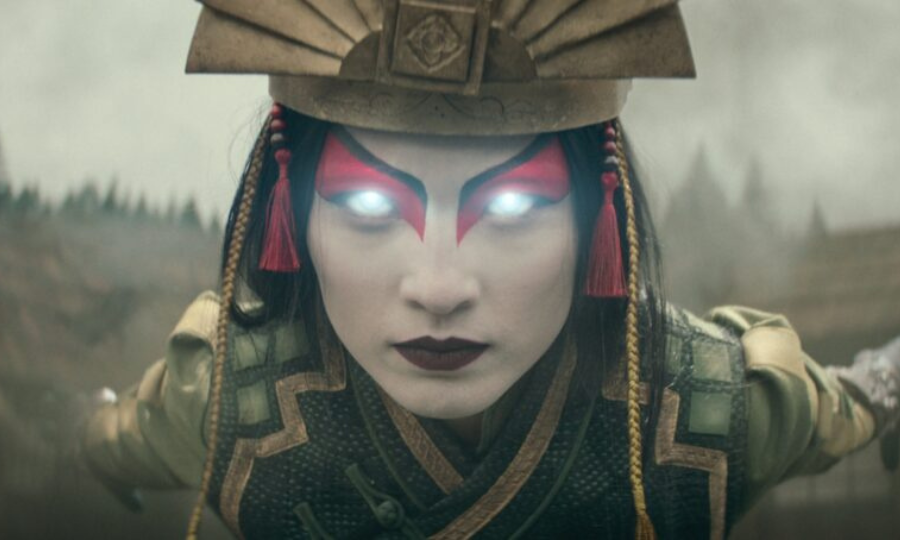
This attack unfolds into one of the season’s most thrilling action sequences and highlights the significant power an Avatar possesses.
Avatar Kyoshi is one of the show’s most iconic characters, characterized by her distinctive face paint and unique fighting style. Born in the Earth Kingdom, she served as the Avatar before Fire Nation’s Avatar Roku. Her legacy extends to the founding of the Kyoshi Warriors, an elite group of female warriors who dress in her likeness.
Much is said about the importance of the Avatar’s power, but it’s not until Avatar Kyoshi’s display of that power — wielding all four elements against the Fire Nation — that shows first-hand why the Avatar is such a big deal.
Can you describe what types of bending were created for this sequence involving Avatar Kyoshi, and what were the design and implementation challenges you faced?
Saqib: The airbending strategy was originally developed in the Kyoshi village sequence. Like the Gyatso tornado, the airbending portion was a combination of volume simulations output as individual deep render passes supplied with utility passes for comp. The real challenge was getting a good read of the airbending when the sky colour was flat. It was not until we introduced the other elements that we could start to see the effect of the distortion on the shot. In this sequence, we developed the streaks of air bending when the Fire Nation soldiers are being pulled by the water tentacles and wow those water tentacle simulations came out looking great. When building creative work which needs to look and feel correct, it is important to offer the artist fast iteration options. With the power of the Image Engine pipeline, I set up a custom Bundle Render Profile (BRP) for rendering the FX for QC and review. The purpose of this BRP is so the artist can render the FX with just a few clicks and spend more time focusing on the simulations rather than the render and daily part of the job which would get handled automatically. Since each bending style would be done with an array of artists, there would be times we would want to review the different bending styles together. The BRP was set up so you simply had to multi-select which renderpasses you wanted to comp together and the BRP would do the rest, including outputting a technical QC Contact Sheet showcasing the utility passes available.
Matt: When Kyoshi lands on the island to defend her warriors, she displays her ability to manipulate all four of the Avatar powers—Earth, wind, water and fire. The challenge was to include all of these elements into the sequence and maintain continuity from shot to shot. Blue screen plate elements were captured for Kyoshi and the Fire Nation soldiers for the ‘tornado’ sequence. Luckily we were able to replace the soldier plate elements with CG animated soldiers, but Kyoshi being the main subject of these shots, we needed to integrate her live-action plate element with all of the mentioned rendered FX elements. Having the fire light refract through the water renders brought these opposing elements together in a very visually pleasing way.
![]()
![]()
Katara’s Determination
The Northern Water Tribe is a powerful but conservative place, and girls there may only bend water for healing, not fighting. Fourteen-year-old Katara, a promising and formidable waterbender, took issue with that and in episode 7, she challenges Aang’s waterbending teacher, Pakku.
The clash between Katara and Pakku is a pivotal moment that showcases an array of waterbending skills. Image Engine created a dazzling variety of water effects to bring this duel to life, including powerful whips, precise discs, and menacing tentacles.
![]()
![]()
![]()
![]()
Can you describe what was created for this waterbending fight scene? What were the design and implementation challenges you faced and how did you overcome them?
Saqib: Waterfalls, whips, daggers, columns, bubbles, discs, waves, ramps, slides, tentacles, snow and frost. One of the keys to getting such a variety of FX done whilst efficiently reducing workload is to build multi-level module-style workflows. Then start with the similarities and distinguish which parts would repeat across different setups and insert the modules as they fit.
For example, the water tentacles, whips and some waves had a very similar workflow where the shaping and detail would be generated first, appended to a supporting animation curve (courtesy of the lovely folks in our animation department) and then we would run a drips flip simulation which gets merged with the main body of water to give us the final result. The parts where they differed could be manipulated between those modules creating 3 different-looking waterbends. We used a similar module strategy for the ice ramps and ice slides as they had similarities between them, but not entirely all the way. None of which would have been possible without the G.O.A.T software that is Houdini from SideFX Software, the robust pipeline we have here at Image Engine and of course the talented FX squad.
Tim: Aside from the impressive array of distinct waterbending effects, Image Engine was required to replace an on-set LED wall background of the virtual AgnaQela set. The client felt the LED wall lacked depth cueing, did not quite meet their expectations of realism, and lacked a number of essential design ideas present in the original series. Ultimately, we had to ingest and use a massive environment asset from another vendor, which presented a big technical challenge: hundreds of assets needed to be converted to our pipeline, which given the manner in which they were received, normally would have taken four times the amount of time left before delivery. So automated ingest tools were quickly developed to help. Besides the geometry ingest, we had to convert the method the other vendor used to layout the environment, which was very different from our own. Additionally, the other vendor used a different renderer, making the shading networks they sent us only useful as a reference. Textures did not follow our naming convention, so we had to convert those as well, also developing automated tools to assist. This was all in an effort to give our lookdev artists enough time to address client notes and improve what we were sent.
The set photography itself presented several challenges, but the biggest was the client’s desire to make the photography look more like it was lit outdoors. Significant work from the lighting and compositing departments was required to justify the plate photography to the new CG background.
Daniel: For this sequence, there were a few major challenges the compositing team had to overcome. We received an asset from another vendor pretty late in the game that all of our shots in the sequence heavily depended on. This meant we had to complete the bulk of our lighting and compositing work in a very compressed timeline.
Realistically, waterbending is a magic effect but it’s firmly rooted in the real world because it’s made out of real-world elements, so the idea was to make it look as realistic as possible. It was basically impossible to find real-world references of large volumes of water floating in the air, so there was a lot of creative interpretation of how the water bending should look.
The FX and lighting departments gave the compositing team a very good starting point with the elements provided. But the look still needed a lot of fine-tuning as the water bending could not really be worked on properly until that digital environment was in place. So, the compositing team had to do a lot of fine-tuning on a shot-by-shot basis to get the water bending firmly rooted in the scene.
From a management perspective, we had to keep the appearance of the whole sequence aligned while a dozen artists all worked simultaneously on different angles. Creating an overall template for the sequence helped initially but as we developed the overall look further we needed to render overviews of the entire sequence multiple times a day for reference. This ensured that as shots progressed fluidly, artists stayed in the same world creatively to maintain continuity throughout the sequence.
One of the most challenging and time-consuming technical aspects of the sequence for the compositing team was the fact that the vast majority of the sequence was filmed over an LED wall in the background and not over greenscreens. This made it a lot more difficult to realistically treat the edges of our foreground characters and set after we replaced the background with the digital asset. Just to add icing on the cake, the sequence has a large amount of fine hair and fur detail that we had to rely heavily on our rotoscoping department to create highly refined mattes.
![]()
![]()
![]()
![]()
![]()
Creating Kyoshi Island
Netflix’s adaptation of The Last Airbender includes iconic locations from the original animated series such as Kyoshi Island. Fans of the original will immediately recognize Kyoshi Island with its lush greenery and rolling hills. Created by Avatar Kyoshi with the purpose of protecting her people, the island is nestled in the Earth Kingdom and one of the first stops in Team Avatar’s travels.
Creating the lush environment of Kyoshi Island demanded meticulous attention to detail. Image Engine’s artists focused on capturing the scale of the location while blending photorealism with the fantastical elements of the Avatar world.
Can you explain the process of creating the Kyoshi Island environment?
Thomas: The wide shot of the Kyoshi Island is one of my favourite shots we worked on because it required meticulous attention to detail. One of the most appealing aspects of Kyoshi Island is its breadth, scale, and blending photo-realism with fantasy, seamlessly. The right side of the island features geographical remnants from when it was separated from the mainland and transported into the sea, enriching the shot with a gentle nod to the source material.
Getting the scale just right was a major challenge, so our approach involved examining live-action drone footage of local islands to ensure authenticity in depicting wind direction, wave action, and the shoreline. This attention to detail was pivotal in achieving the desired visual accuracy. The culmination of our efforts was particularly evident in the lighting, where Matthew Kiefer and the rest of the lighting team helped pull it all together and get us over the finish line.
![]()
![]()
On the island, the Kyoshi Village is inspired by Japanese communities. A distinct hallmark of the Avatar story lies in its approach to drawing inspiration from Asian and Indigenous cultures. Unlike many other fantasies rooted in Western traditions, the series stands out with its rich and varied world.
![]()
![]()
Creeping Crystals
In episode 4, “Into The Dark”, Bumi catches Aang in a rock candy trap in Ba Sing Se. This trap is made of jennamite, also called creeping crystal, a mineral that rapidly grows when in contact with organic matter. While it poses a danger by encasing its host and risking suffocation, it doubles as a tasty snack due to its composition of edible emerald minerals.
The jennamite crystals presented a unique challenge for our VFX team. These crystals needed to appear both realistic and dynamic. A complex system was developed to simulate crystal growth, allowing the crystals to respond naturally to character movement and vary in size and speed, creating a truly captivating visual effect.
What was the process of creating the jennamite crystals? What were the design and implementation challenges you faced?
Tim: Development of the crystals required a close collaboration between FX, lookdev, and lighting. The client had some previous work from another vendor for us to reference, but it lacked the realism and dynamics they were looking for. The FX team developed a way to scatter crystal “seeds” in the client’s desired “fractal” pattern that could grow in similarly-shaped clusters at controllable rates, with variations in speed and size. As an important story point, the crystals’ growth could be activated by the character movement nearby. FX passed data along that allowed lookdev and lighting to drive various aspects of the shading.
One of the bigger challenges involved keeping our crystal setups procedural, yet directable. This was of course a common theme throughout the show. We needed to be able to react to frequent requests to adjust timing and amount of crystal growth, and then the crystals had to shatter and react realistically to the environment. Given the sheer volume of refractive materials involved, great care was taken to find the optimal balance between render time and material fidelity to real-world crystal reference. Along the way, we developed a way to strategically generate stylized caustics where the client felt they were needed. With the addition of secondary FX, such as small particulates and dust that twinkled in the light, the client was very happy with the look – physical yet “magical.”
Which element was the hardest to work on?
Thomas: Achieving the look for the CG jennamite crystals was a huge challenge due to several internal and external variables. Extra attention to detail was needed since the crystals were prominently featured, often appearing up close and for extended durations, so we wanted to make sure they held up against closer scrutiny. We studied quite a bit of references and tweaked the crystals’ appearance across various sizes. Refining surface details was just one aspect; addressing internal fractures, bubbles, and other occlusions was equally important in achieving the desired static look. Moreover, the crystals also needed to exhibit dynamic behaviours such as growth, interaction, detachment, and even explosion.
Consequently, the collaborative efforts of look development, lighting, and FX teams were indispensable in setting a final look. Each team member contributed to resolving a shared set of issues, ensuring the final outcome met the needs of each shot.
![]()
![]()
![]()
A World Brought to Life
Throughout Avatar: The Last Airbender, Image Engine’s VFX team embarked on a thrilling journey, translating the beloved animated series into a visually stunning live-action experience. From the earthbending chaos of the opening scene to the breathtaking landscapes and dynamic bending battles, our work seamlessly blended cutting-edge effects with live-action performances. This interview provided a glimpse into the challenges we faced – translating iconic animation to live-action, crafting realistic yet fantastical elements, and seamlessly integrating them into the narrative.
In mastering the elements for Avatar: The Last Airbender, a big thank you goes to our incredible crew. Their dedication, creativity, and constant collaboration across departments brought this fantastical world to life. The result is a visually stunning and authentic live-action adaptation that pays homage to the beloved animated classic while introducing a new generation to the wonders of bending.
What do you think of the outcome of the show?
Matt: After watching the series on Netflix with my nine-year-old son, I appreciated how entertaining and engaging the show is for people of all ages. IE’s visual effects contribution to the series really holds up and even stands out in such a visually stunning way. I am most proud of how stoked my son was to see our hard work in his new favourite TV show.
Daniel: I watched a lot of the original series as a teenager and I have to say I am quite impressed with the way that it has been adapted into live action. There was such a vast amount of visual effects needed in the show to bring you into Aang’s world that if it wasn’t executed well it would bring you out of the story and the characters. It’s always very challenging adapting a stylized cartoon to live action but I think all of the design stays true to the original series. I’m very happy with all of the work that Image Engine produced, we managed to achieve realism for magical effects that could very easily end up looking fake. After watching the series on Netflix I am delighted to say that our sequences hold up as some of the best work in the series.
What makes our work on this project stand out?
Matt: How we brought an animated series to life by integrating computer-generated FX elements into a live-action TV series makes this work special. Even though this show has a fantastical aesthetic, I think our contribution looks photo-real.
Daniel: There was a large amount of complex and bespoke bending effects that Image Engine created for the show that are absolutely integral to telling the story of the Last Airbender. Almost every shot with a bending effect whether it be earth, fire, water or air required uniquely art-directed simulations to help tell the story effectively.
We helped establish a visual language for the show with the opening sequence displaying earth and fire bending for the first time. Our team also created a significant portion of the waterbending animation in the series, which was featured in the fight sequence in episode 7, “The North”.
The very bespoke crystal growth performed in episode 4, “Into the Dark” was an especially challenging feat of engineering by our team. As bending is made up of elements that exist in the real world and are not purely magical, you might think it would be easier to create, however, grounding the action in reality makes the animation highly susceptible to audience scrutiny. Here, our team’s technical prowess truly shines. The animation holds up beautifully, even under close inspection.